Domain Designers Startup Experience
Giving small business owners a platform to achieve their dreams and connect with users.
Role
Contract Product Designer
Timeline
5 months
Services
User Research, Product Design Strategy, Website Design, Design Systems
Description
The Domain Designers is a startup digital agency that provides web development services for Texas area entrepreneurs. I served as Product Designer in the startup leadership team to lead design strategy approach and establish and deliver design assets.
I helped create the startup's website as well as products for their clients and future clients.
Close Client Communication
to help facilitate user needs and business goals
5+
websites for clients
Design Systems
tailored to each client business
BUSINESS GOAL
The Domain Designers support small businesses for the long haul
The Domain Designers is a startup digital agency that provides web development services for Texas area entrepreneurs. From SEO-optimized websites to engaging digital strategies, they're dedicated to helping small business owners succeed in the digital landscape.
PROJECT #1
The Domain Designers Business Website
My first project during my time with this young startup was to create their business website for potential clients.
RESEARCH METHODOLOGIES
A new friend for local businesses
I met with the stakeholders to understand what exactly they needed for their business's website.
SHOWCASE
The website should showcase all of the business's services in a succinct and organized manner.
CONNECT
The website should have multiple touch points where clients can get in contact with the business.
INVITE
The website should have a welcoming, yet reliable and modern feel.
PROTOTYPING
Wireframing for variety and flexibility
After gaining a solid understanding of what the stakeholders wanted, I jumped right into prototyping with a focus on the landing page to start. I wanted to give them a wide variety of visual layouts and representations of their vision.
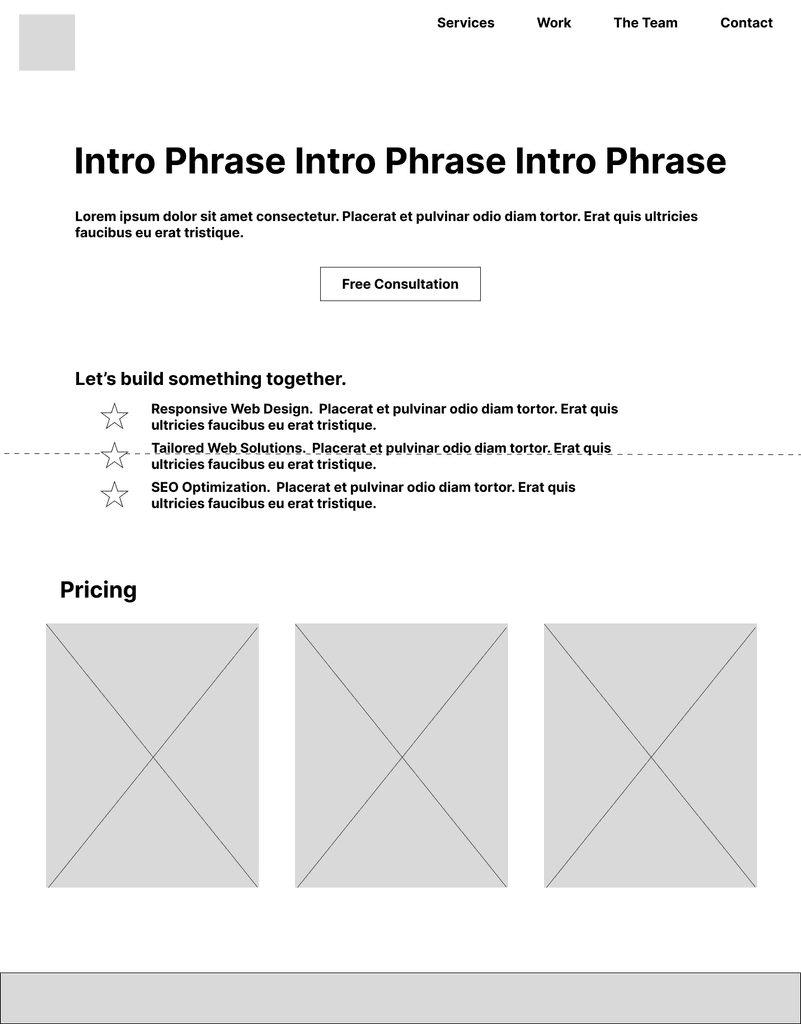
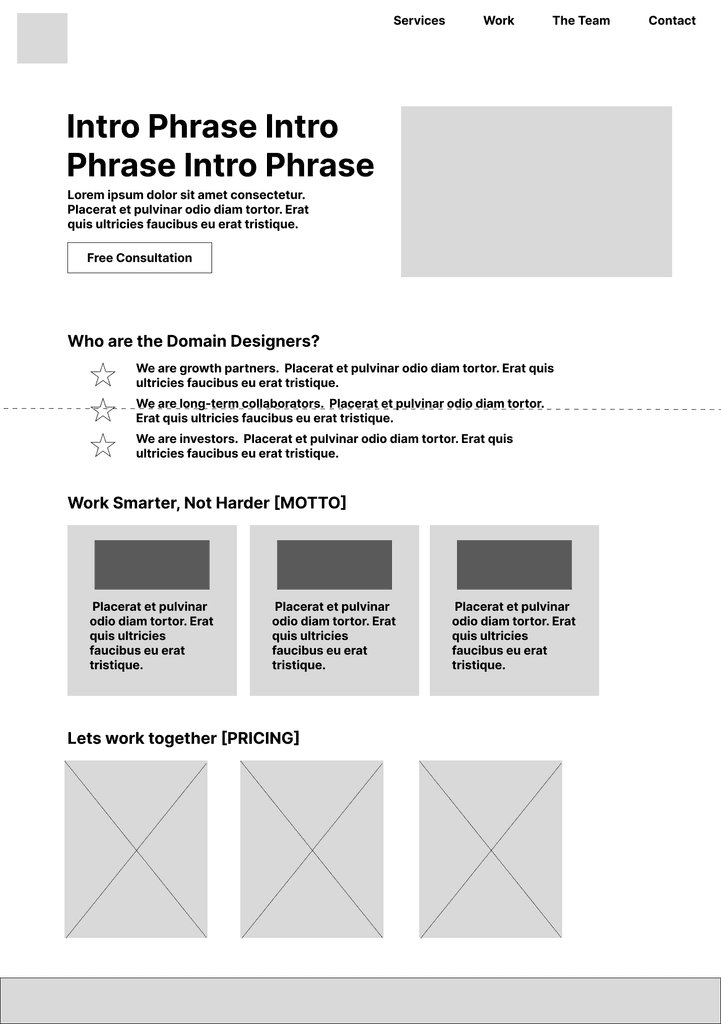
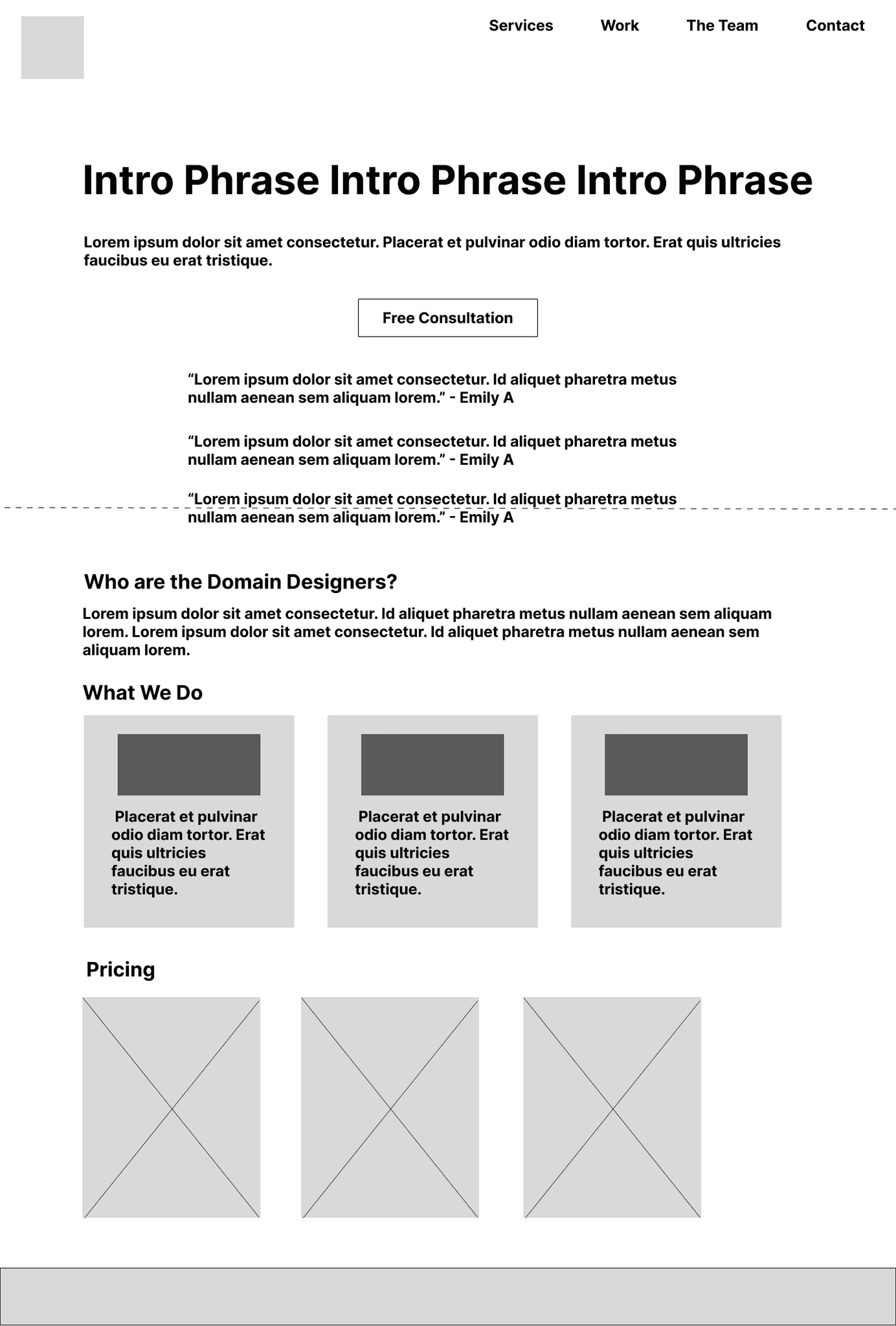
Prototyping: Digital Wireframes for Website Landing Page
UI DESIGN
Bringing The Domain Designers to life
Once the stakeholders gave their thoughts on my wireframes, I moved onto the High-Fidelity UI Design. I wanted to create a playful yet trustworthy atmosphere, so I started with crafting a design system to develop throughout the process.
In order to facilitate an easy handoff, I also created a detailed design specification document that outlined:
Components and spacing guidelines.
Interaction patterns and states (e.g., hover, active, etc).
Visual assets (icons, typography, color codes)
Color Palette
The color palette reflects Domain Designers' core values: purples convey creativity and innovation, light purples add a sense of approachability and inspiration, while neutrals like black, white, and greys enhance readability and provide a clean, professional foundation. Together, they create an inviting and modern aesthetic tailored to small businesses.
Typography
DM Sans (headers) offers modernity and clarity, while Inter (body) ensures excellent readability and versatility. Together, they establish a clear visual hierarchy and create a clean, professional, and approachable design.
Design System & Dev Collaboration
I built a scalable design system for the Domain Designers website, ensuring consistency across components. By defining typography, spacing, and color tokens, I balanced brand identity with usability. Detailed specs on states, interactions, and accessibility streamlined developer handoff.
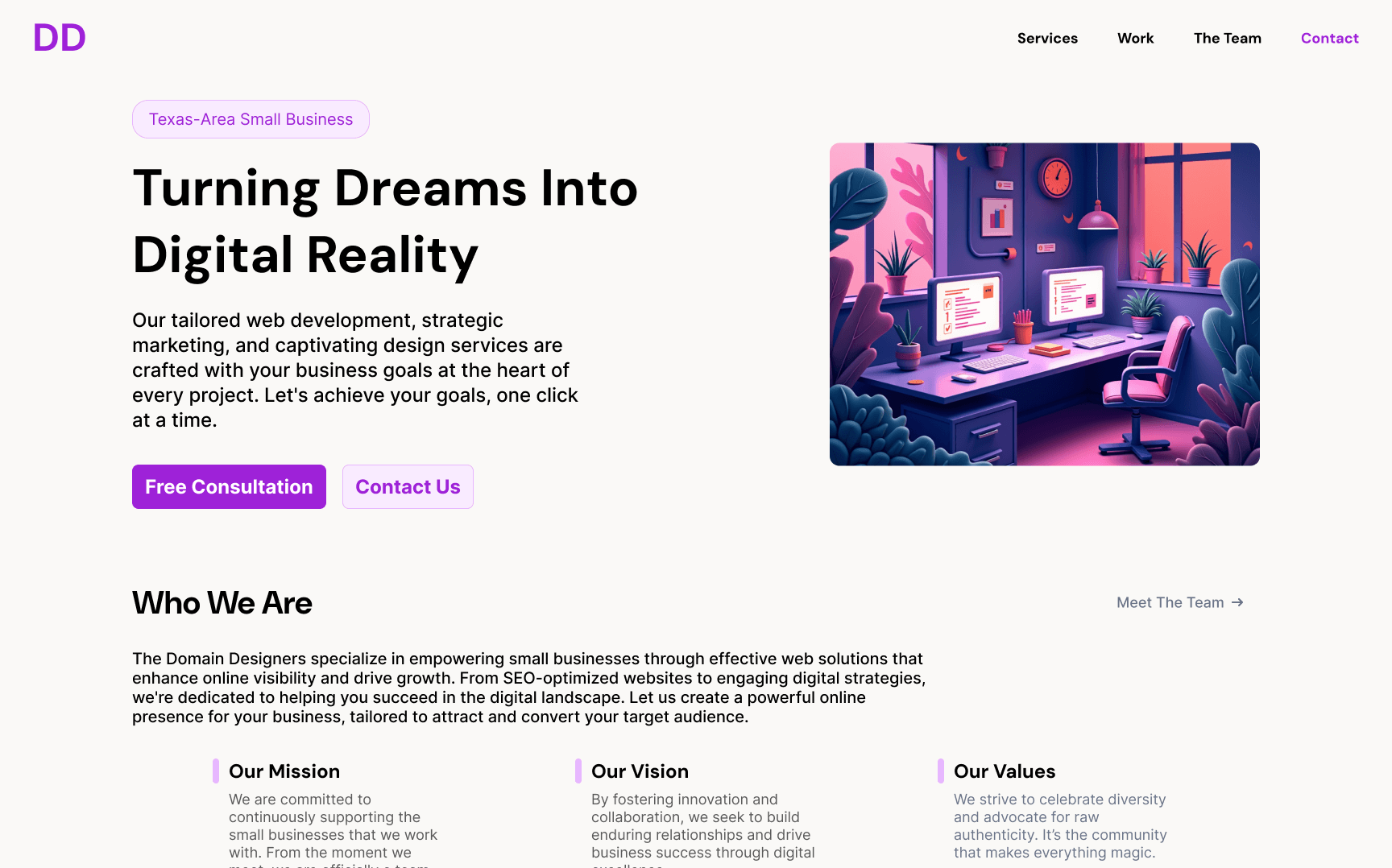
My Version of The Domain Designers Landing Page
LEARNING CURVE
Discovering opportunities for growth in startups
After handing over my prototype to the developers, I was surprised to see their end result. As with many early-stage startups, the team faced resource limitations, and the development team’s current skill set resulted in a final implementation that didn’t fully capture the modern design vision.
However, this was a valuable learning experience in working within constraints, and I gained deeper insights into the collaboration needed between design and development. I believe that as the team grows and enhances its capabilities, the groundwork we established will support a more refined and sophisticated product in the future.
The Dev Version Domain Designers Landing Page
PROJECT #2
Hair Salon Client Website
Another project I had during this time was for a client who is a hair salon owner. Please note that the name of the salon in this design is Flair. This is an arbitrary name picked for the sake of the design in order to protect the details of the true client during development. Any association with an existing Flair Salon is a mere coincidence.
RESEARCH METHODOLOGIES
Diving into the client's vision
Conducting some client interviews allowed us to understand the vision for their website. The interview insights are below:
MINIMALISTIC
The website should have 3-5 pages that only hold critical information. Avoid unnecessary items to keep users engaged.
EYE-CATCHING
The home page must have a striking hero image. The landing page should indicate character and luxury.
STRAIGHTFORWARD
The services page should be straightforward and organized. Don't distract users with fluff.
PROTOTYPING
Showcasing a variety of layouts for clients
Again, I jumped right into prototyping with a focus on variety in order to give the clients multiple options to choose from and manipulate.
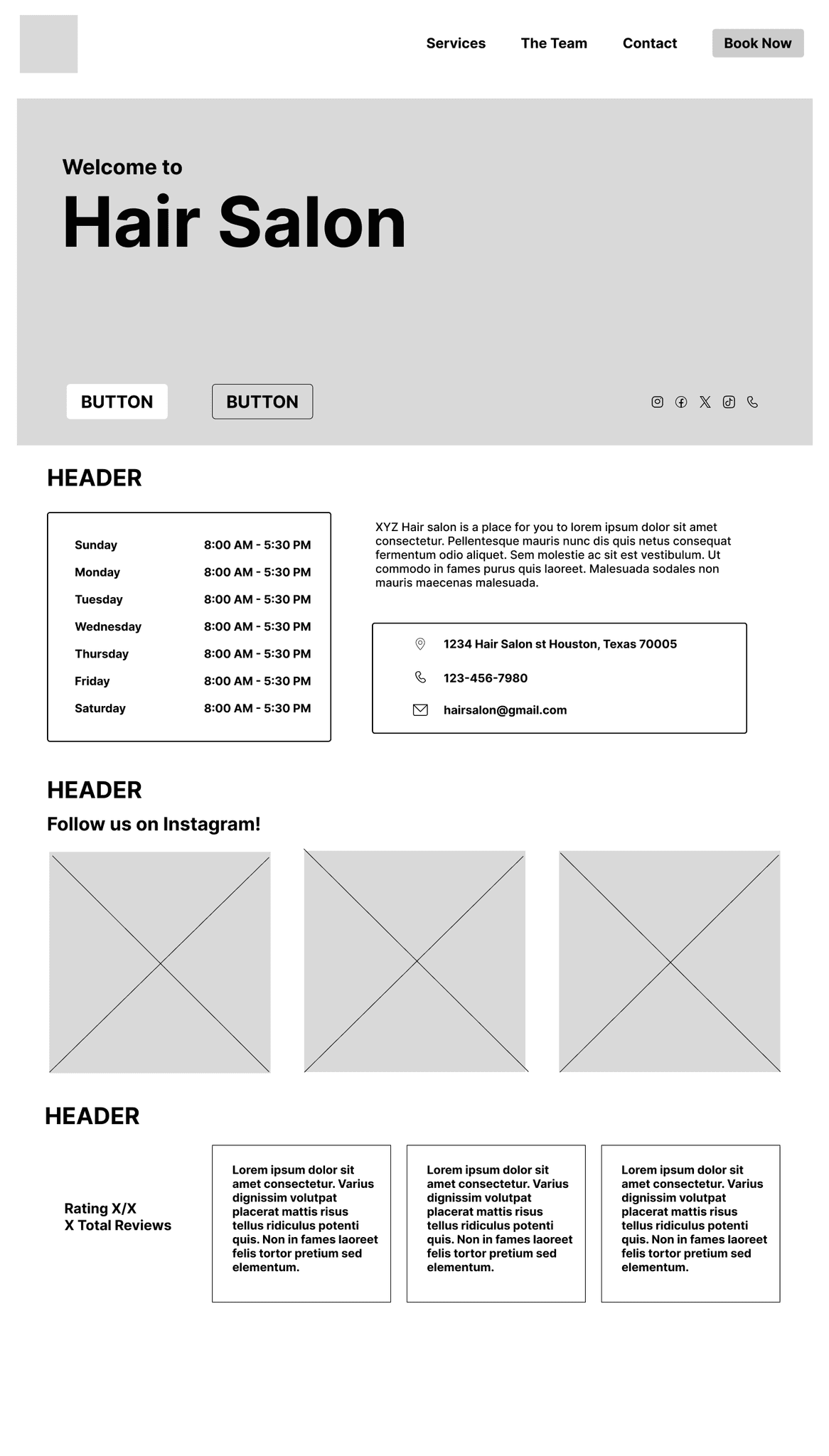
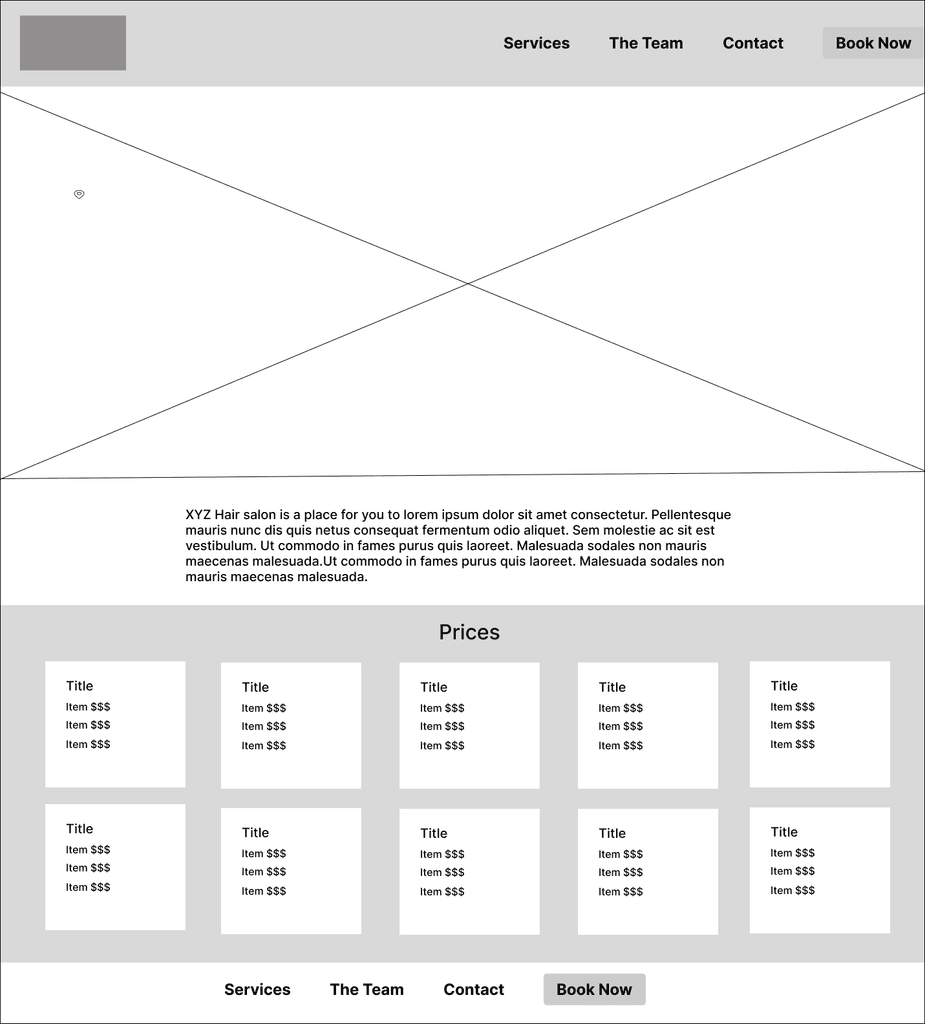
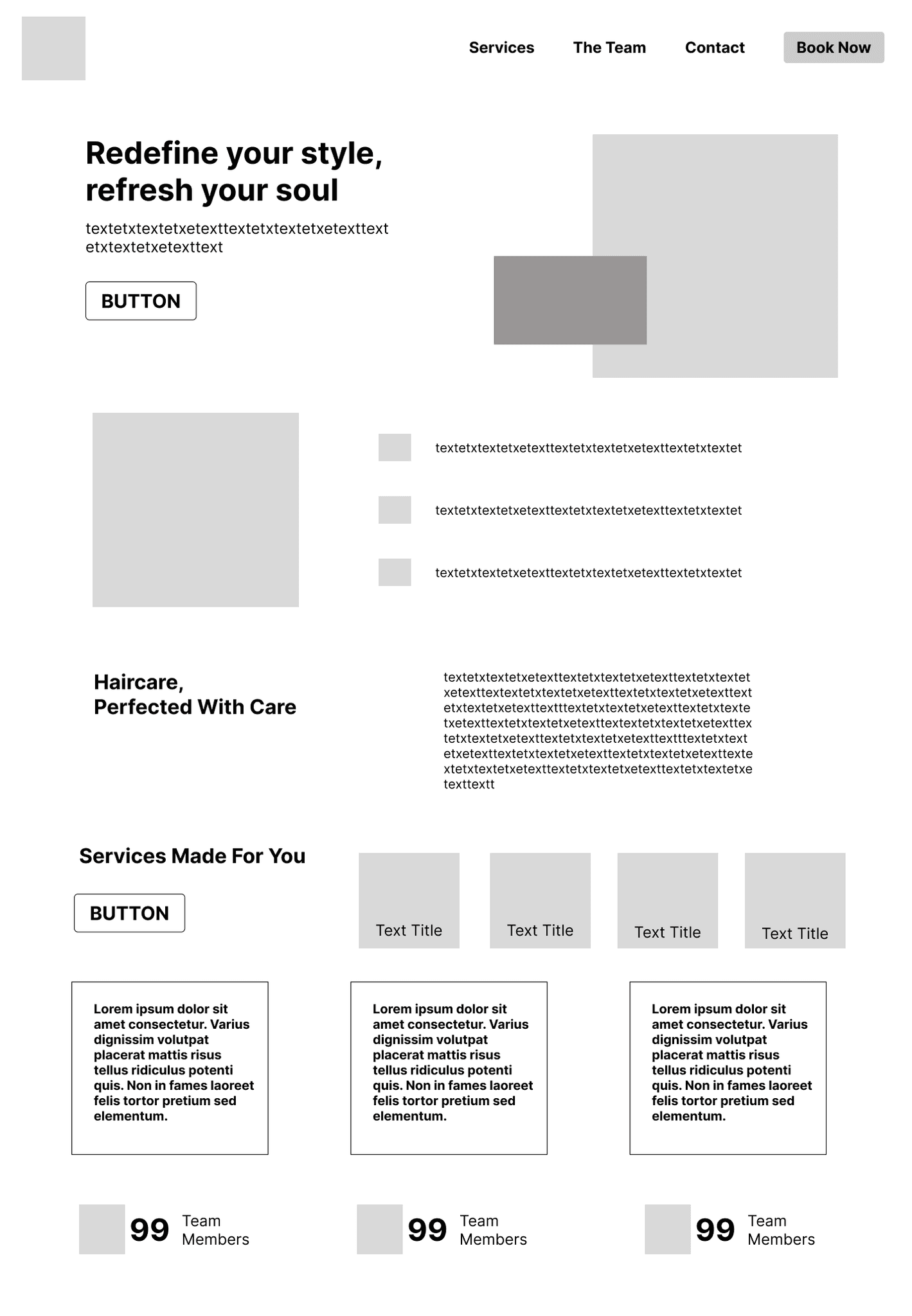
Prototyping: Digital Wireframes for Website Landing Page
UI DESIGN
Luxury translated via UI Design
Once the clients gave their thoughts on my wireframes, I moved onto the High-Fidelity UI Design. I was determined to create a luxurious and trustworthy design.
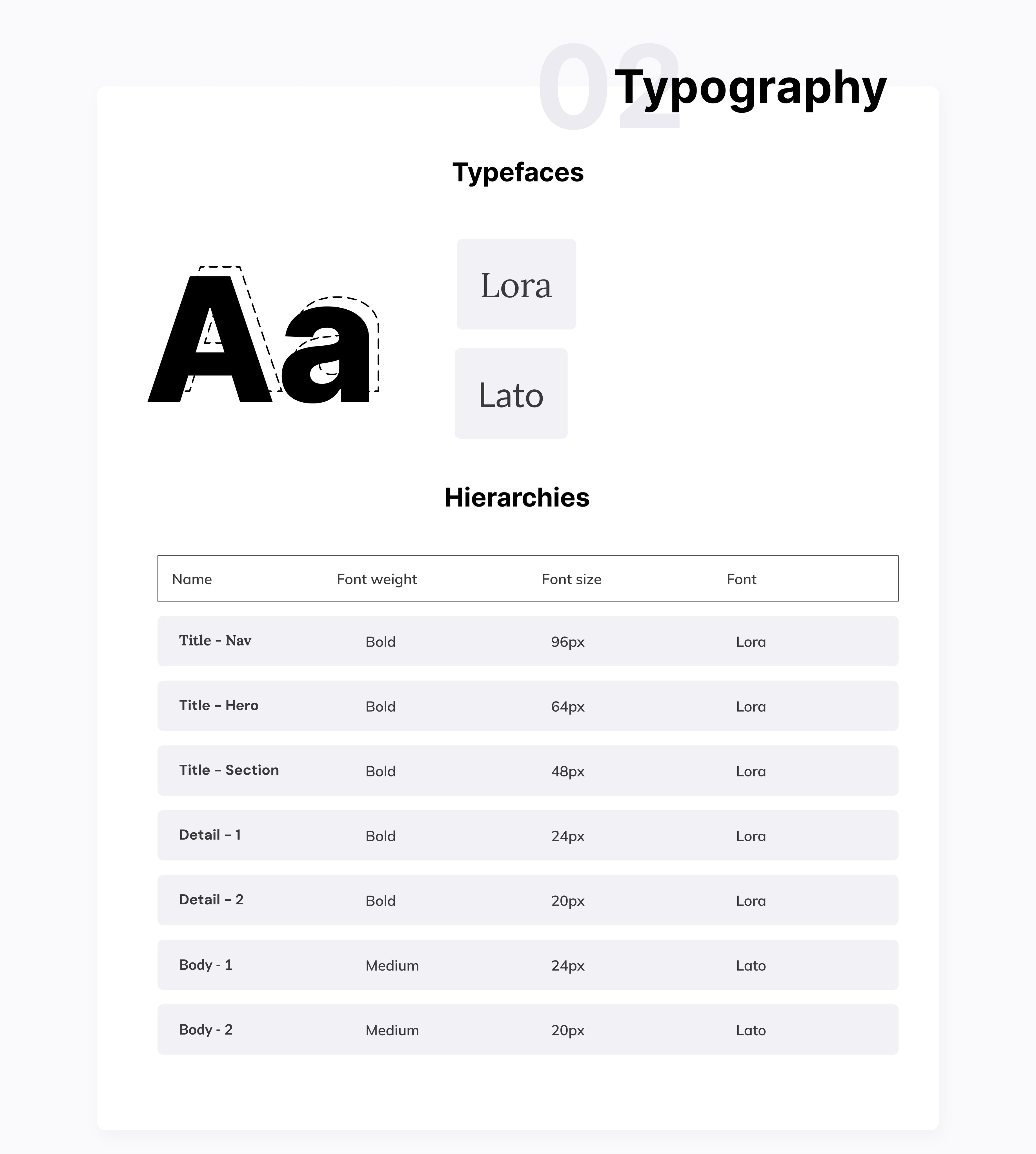
Typography
Lora (headers) offers elegance and sophistication, while Lato (body) ensures readability and a friendly tone. Together, they establish a clear visual hierarchy and a balanced design, making the website inviting yet professional for the hair salon’s clientele.
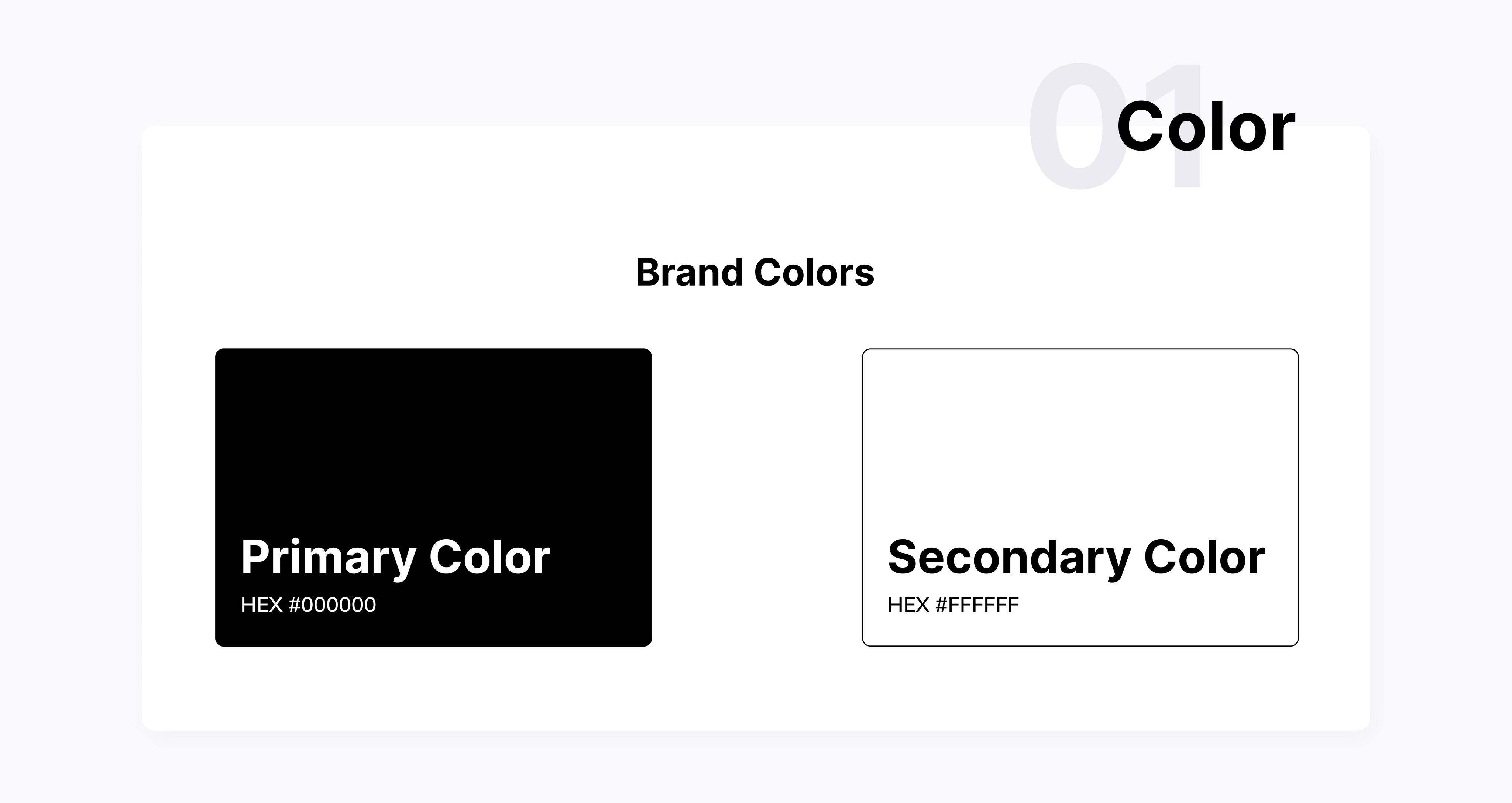
Color Palette
The color palette reflects the hair salon’s core values: black conveys sophistication and professionalism, while white enhances clarity and creates a clean, modern aesthetic. Together, they establish a timeless and sleek design, ensuring both elegance and simplicity for a welcoming user experience.
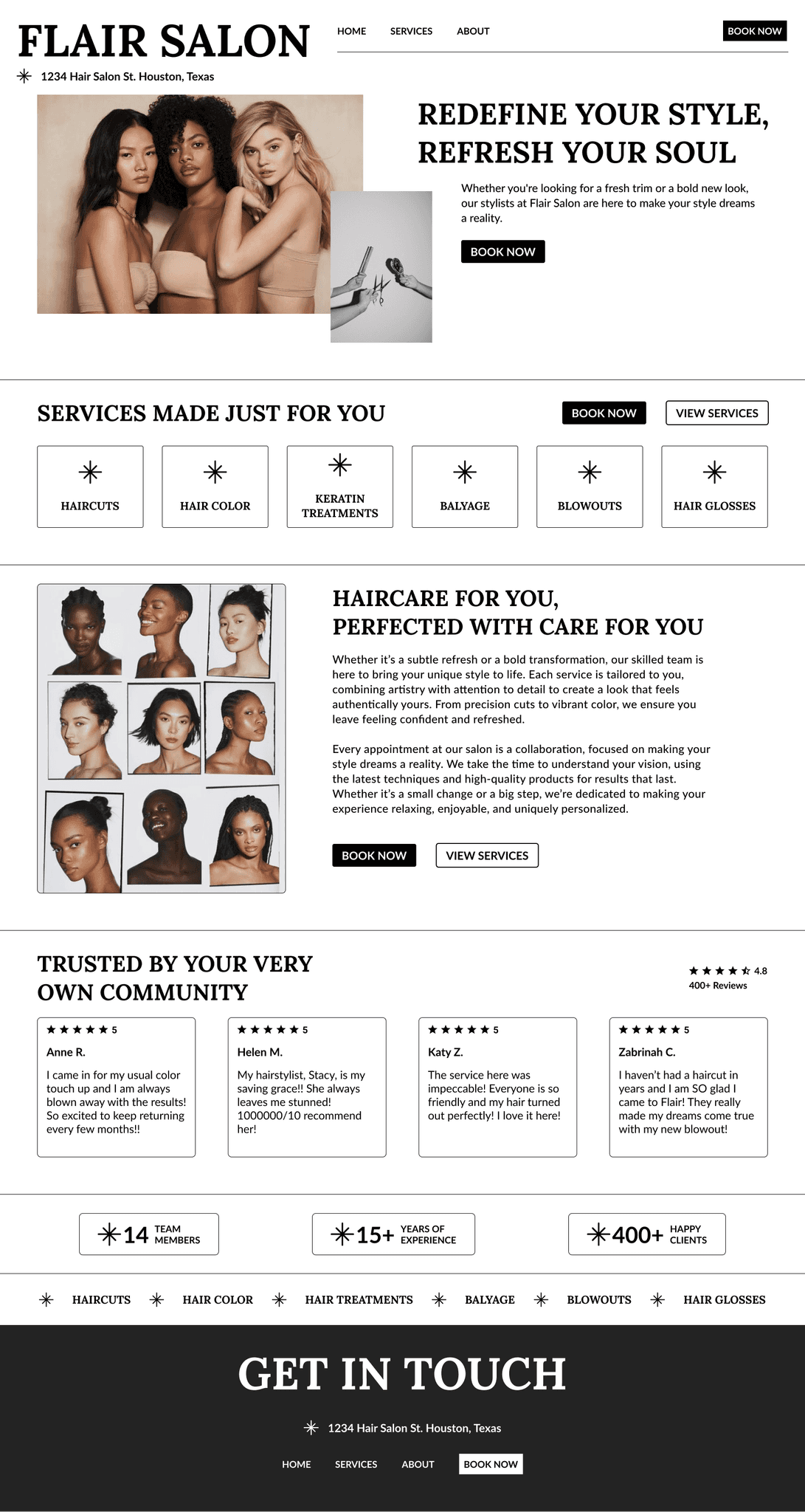
Final Prototype for Hair Salon Client
LEARNING CURVE
Anticipating a developing skill set
Similar to the situation above with the startup's website, this design cannot yet be realized by the developers.
However, my designs are still kept safe within the organization's data. As the startup continues to grow and the developers continue to develop their skill sets, my designs can then be realized.
Despite this setback, my work did not go waste. In the end, I helped get a small startup's feet on the ground. My work as a Product Designer led me to help The Domain Designers curate their design strategy approach. I successfully established and delivered their design assets for future use and reuse.
OVERVIEW
TLDR: Understanding constraints while collaborating with Stakeholders
Overall, my time at this startup challenged my adaptability and reiterated the importance of designer-stakeholder relationships.
Close Client Communication
to help facilitate user needs and business goals
5+
websites for clients
Design Systems
tailored to each client business
REFLECTION